この記事には広告を含む場合があります。
記事内で紹介する商品を購入することで、当サイトに売り上げの一部が還元されることがあります。

グーテンベルクの吹き出しブロックのアイコンサイズを大きくしたら、文章との余白が無くなったんだけど、どうやれば余白を開けれるんだろ…
同じ様に悩んでいる方は是非参考にしてみて下さいね
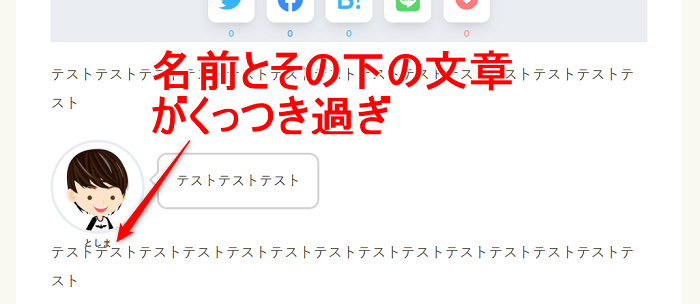
ちなみに今回の問題点がこちら

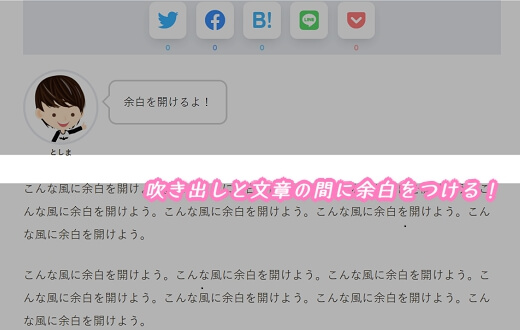
サルワカさんの記事を参考に、吹き出しブロックのアイコンサイズを大きくしてみた所、こんな風に文章とアイコンの間の余白が無くなってしまいました…
どうすれば余白が開けれるのか、色々と調べてみたら分かったので紹介します
- サルワカさんの記事を参考に吹き出しブロックをカスタマイズした人
- SANGO グーデンベルクの吹き出しブロックをカスタマイズしようと思っている人
スポンサーリンク
SANGO グーデンベルク
吹き出しアイコンと文章との余白を広げるCSSコード
まず以下のCSSコードをダッシュボードの[外観]→[カスタマイズ]→[追加CSS]に貼り付けて、アイコンサイズを変更しています
/* 481px以上の幅のスクリーンで適用されるスタイル */
@media only screen and (min-width: 481px) { .sgb-block-say-avatar { width: 100px; /* 吹き出しの幅 */ } .sgb-block-say-text { padding-left: 130px; /* 上の吹き出しの幅 + 30pxくらいにするのがおすすめ */ } .sgb-block-say--right .sgb-block-say-text { padding-right: 130px; /* 上の数字と合わせる */ }
}/* END 481px以上の幅のスクリーンで適用されるスタイル */参考元:コメントと回答の一覧|サルワカ
ちなみにアイコンサイズはwidth: 100pxを変えれば変更できます。僕的に100pxでは少し小さく感じたので110pxにしました
ただ110pxに上げると今回みたいに余白が無くなってしまうので、そんな時に以下のCSSコードを追加してあげれば良いですね
.sgb-block-say {margin-bottom:3.0em;/*余白を開ける*/
}ちなみにコードを貼り付ける場所は…
padding-right: 130px; /* 上の数字と合わせる */}と}/* END 481px以上の幅のスクリーンで適用されるスタイル */の間で良いかと思います
110pxでも吹き出しの文字数によっては気にならないかも…
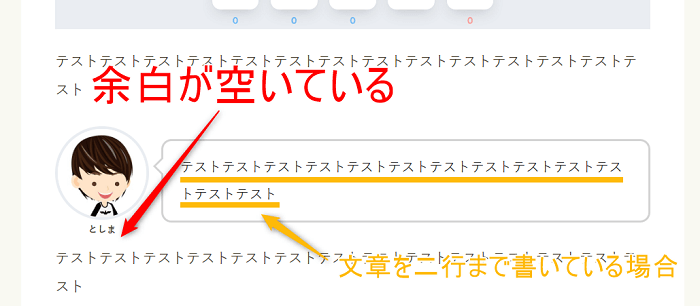
以下のように吹き出しの中の文字が二行目まで書かれている場合だと、110pxでもそんなに気にならなくなります

いつも2行以上文字を書いているって人は、とくに気にしないでも良いのかもしれません
まとめ
今回は吹き出しのアイコンと文章の余白を開けるCSSコードについて紹介しました
記事内で何か疑問とかあれば、コメント欄よりお問い合わせ下さい。分かる範囲でお答えしますね…

これからも色々とカスタマイズで悩んだ所…解決した所などがあれば共有していきたいな!と思います
おしまい!
んじゃ
スポンサーリンク